Installing VS Code Extension
This guide covers how to install the AutoRABIT extension in Visual Studio Code and configure the required Salesforce tooling support.
Installing Visual Studio Code Extension
Visit the Visual Studio Marketplace and click the Install button for the AutoRABIT extension.

When prompted, allow your browser to open VS Code. Then, click Install again within VS Code to complete the extension installation.
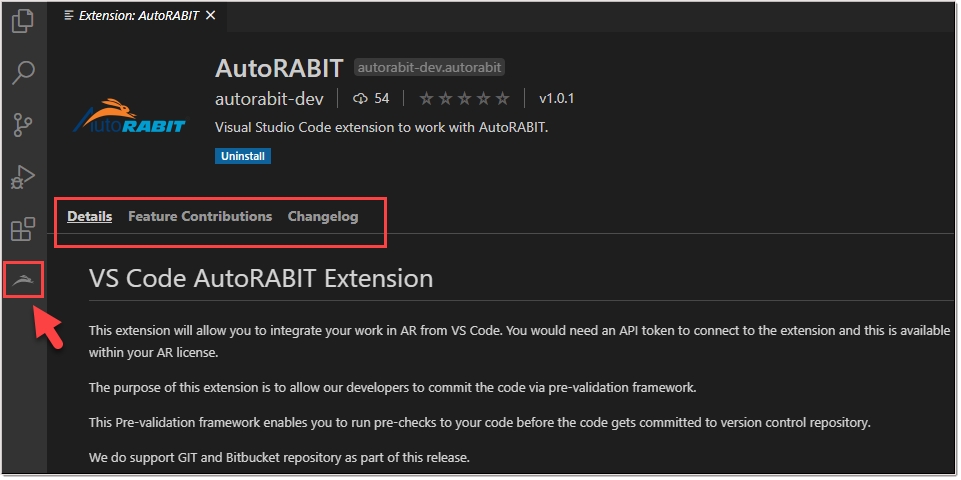
Once installed, you will see the AutoRABIT logo in the Activity bar on the left-hand side of the VS Code interface.
On the extension detail page in VS Code, you can review:
Feature Contributions: Commands, view containers, and UI elements added by the extension.
Changelog: Release notes and version history for the extension.

Installing Salesforce CLI
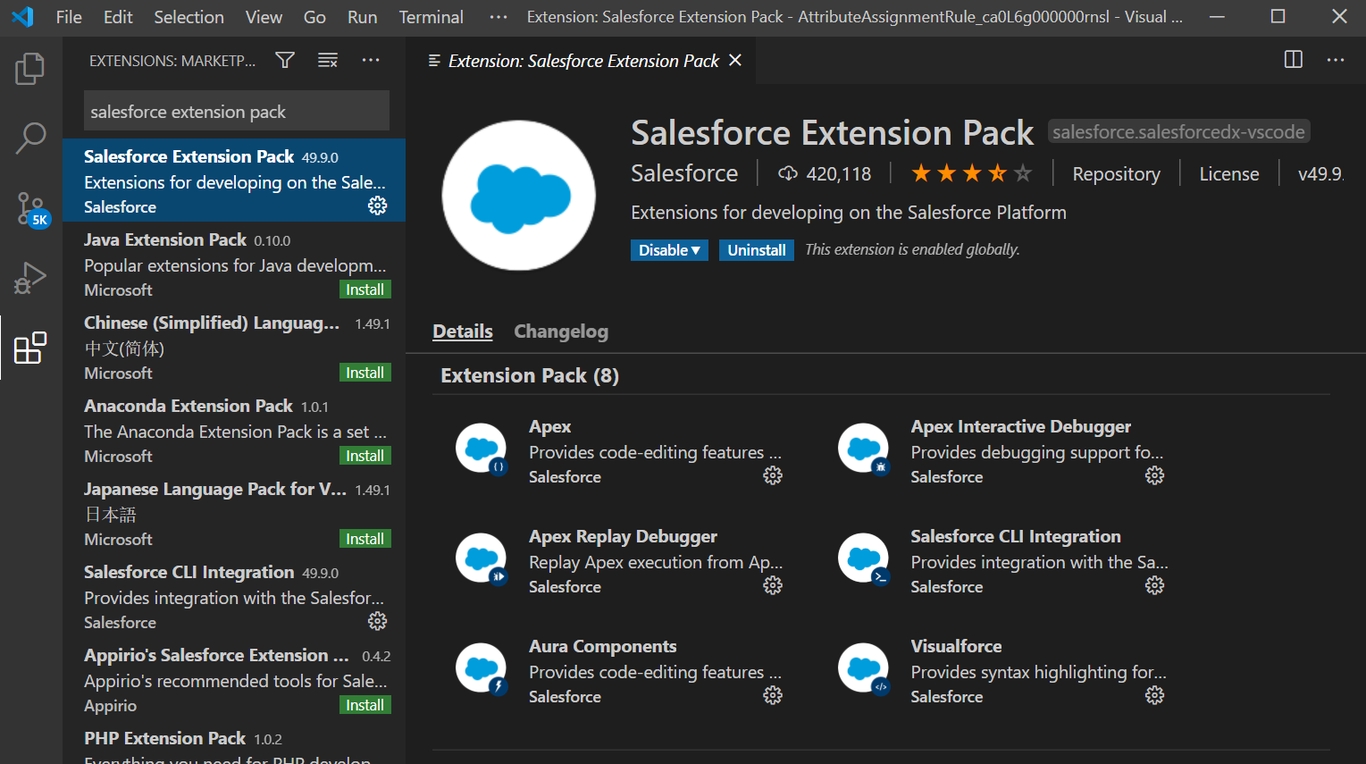
To enable full Salesforce development support in AutoRABIT and VS Code, install the Salesforce Extension Pack:
Open VS Code.
Click the Extensions icon in the Activity bar.
Search for and install Salesforce Extension Pack.

Last updated
Was this helpful?

